javascript - Violating Content Secuirty Policy in Electron app using React and Webpack - Stack Overflow

Unable to frame site whose CSP contains `frame-ancestors *` inside <iframe> or <webview> · Issue #26369 · electron/electron · GitHub

javascript - Violating Content Secuirty Policy in Electron app using React and Webpack - Stack Overflow

electron - I added a Content-Security-Policy but still the security warning appears - Stack Overflow














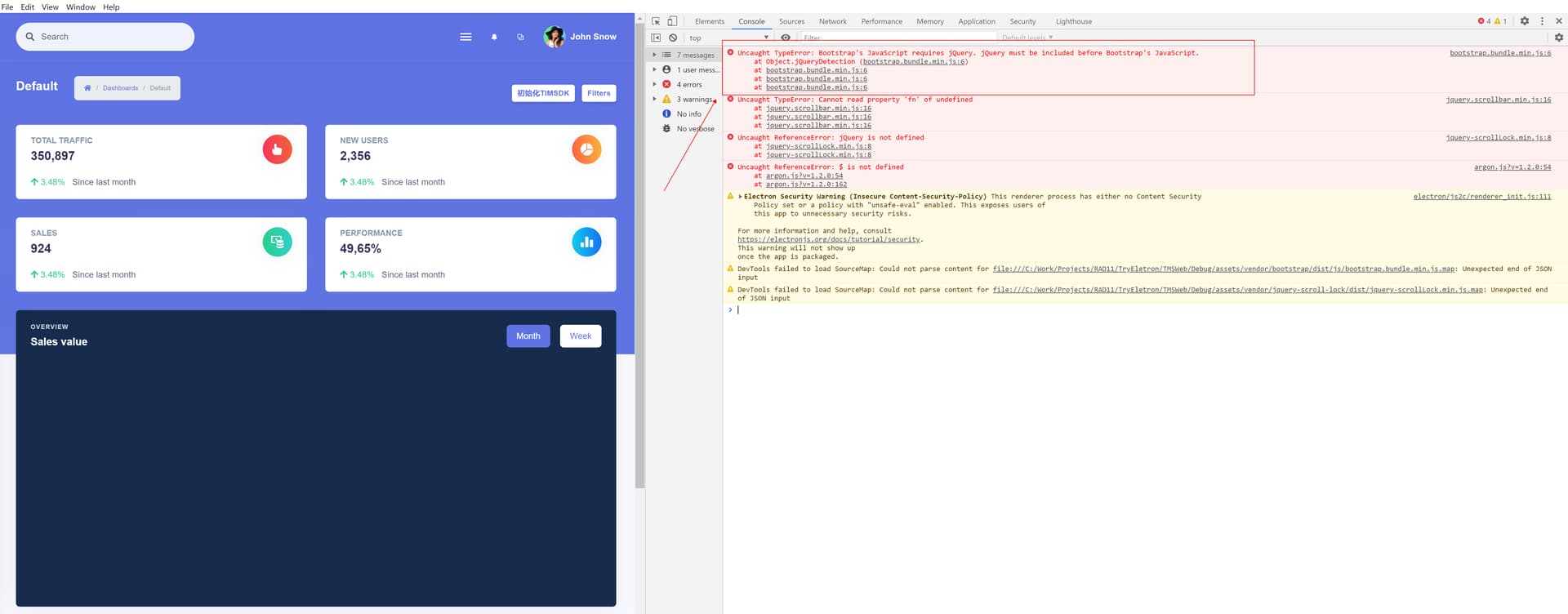
![Electron] Insecure Content-Security-Policy - Заметки Эникейщика Electron] Insecure Content-Security-Policy - Заметки Эникейщика](https://7d3.ru/wp-content/uploads/2018/07/2018-07-23-17_45_31-RC-ELK-v1.3-beta.png)

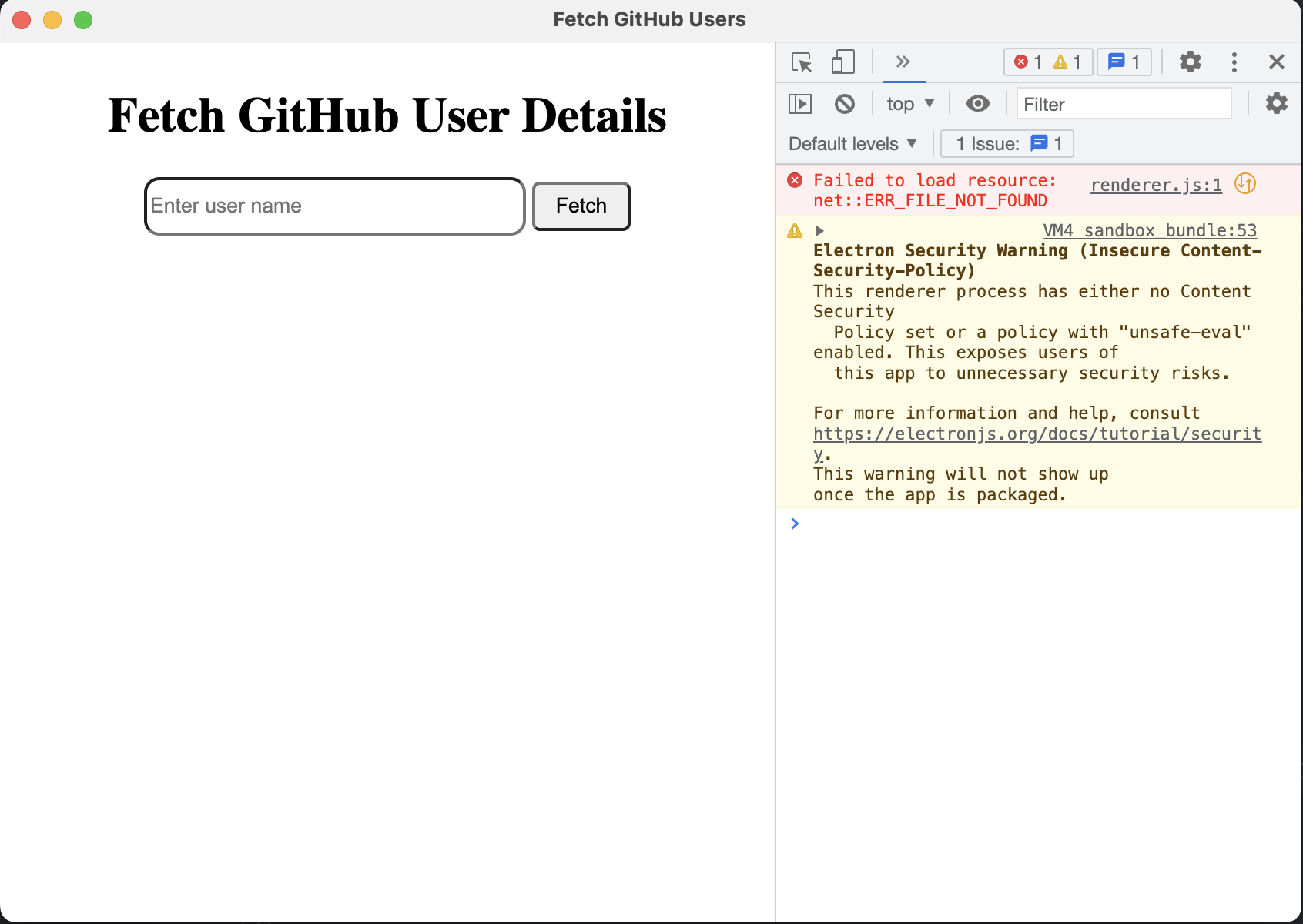
![Bug]: CSP not working in development · Issue #31029 · electron/electron · GitHub Bug]: CSP not working in development · Issue #31029 · electron/electron · GitHub](https://user-images.githubusercontent.com/3746270/140783420-b4ea7c6c-821d-4a3a-8ca0-0894a00da3f8.png)