
How to implement an inline styles Content Security Policy with Angular and Nginx - DEV Community 👩💻👨💻

web application - Google CSP Evaluator and style-src 'unsafe-inline' - Information Security Stack Exchange

How to whitelist dynamically created scripts in a WebForms project using CSP (Content Security Policy)? - Stack Overflow

⚖ Browsers support for the Content-Security-Policy style-src-elem directive for CSS styles in <link href and <style> elements

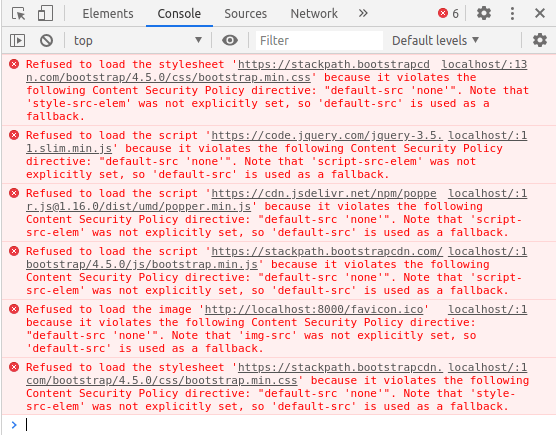
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

Content Security Policy violation: inline styles unsafe · Issue #384 · sweetalert2/sweetalert2 · GitHub












![CKEditor requires style-src-attr 'unsafe-inline' [#3173288] | Drupal.org CKEditor requires style-src-attr 'unsafe-inline' [#3173288] | Drupal.org](https://www.drupal.org/files/issues/2020-09-26/ckeditor_problem_csp_extras_enabled_headers.png)

