
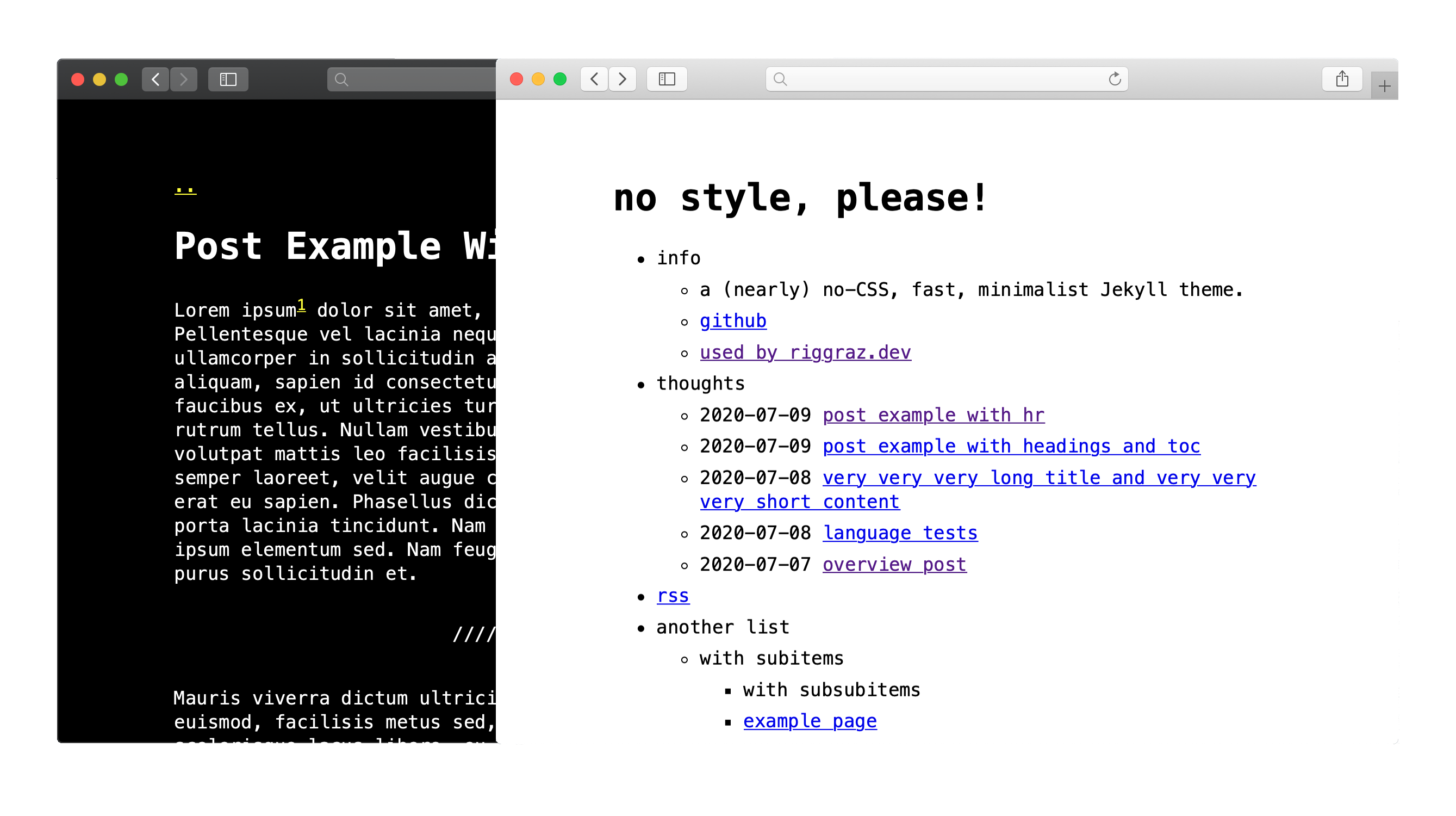
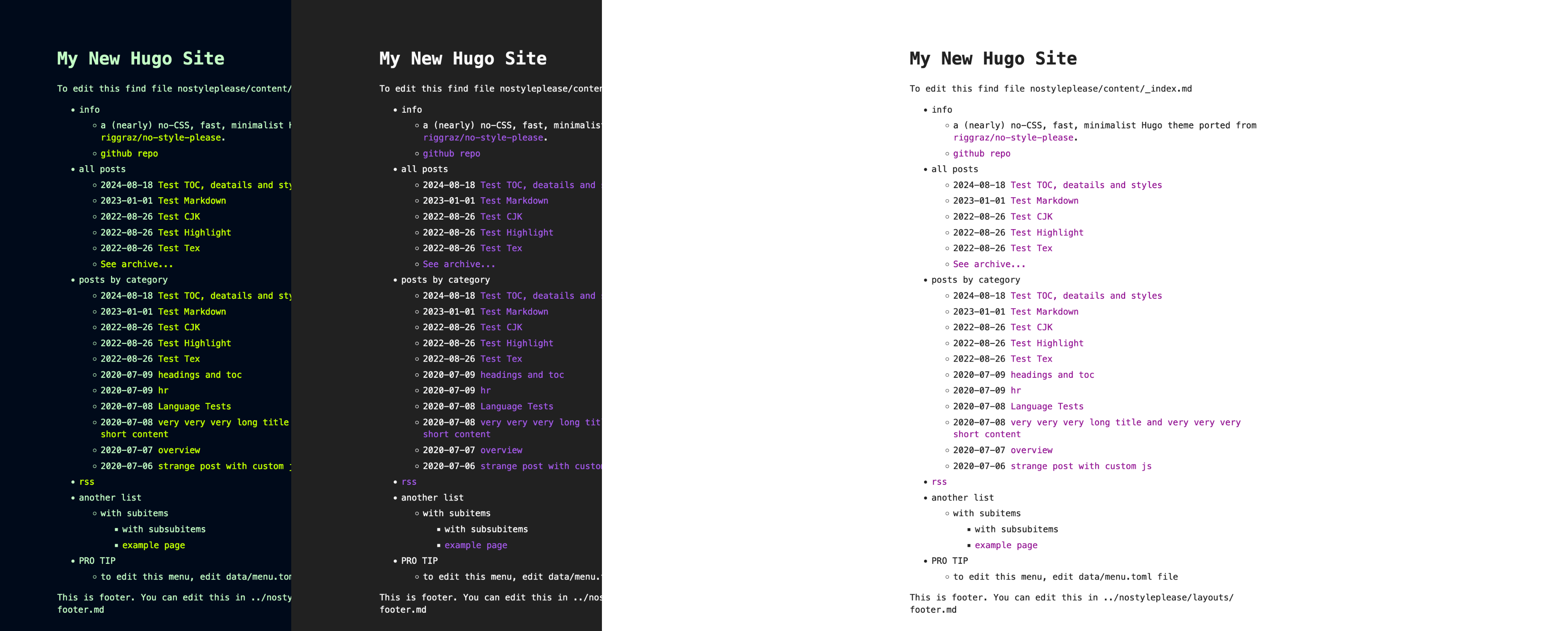
GitHub - Masellum/hugo-theme-nostyleplease: a (nearly) no-CSS, fast, minimalist Hugo theme ported from riggraz/no-style-please.

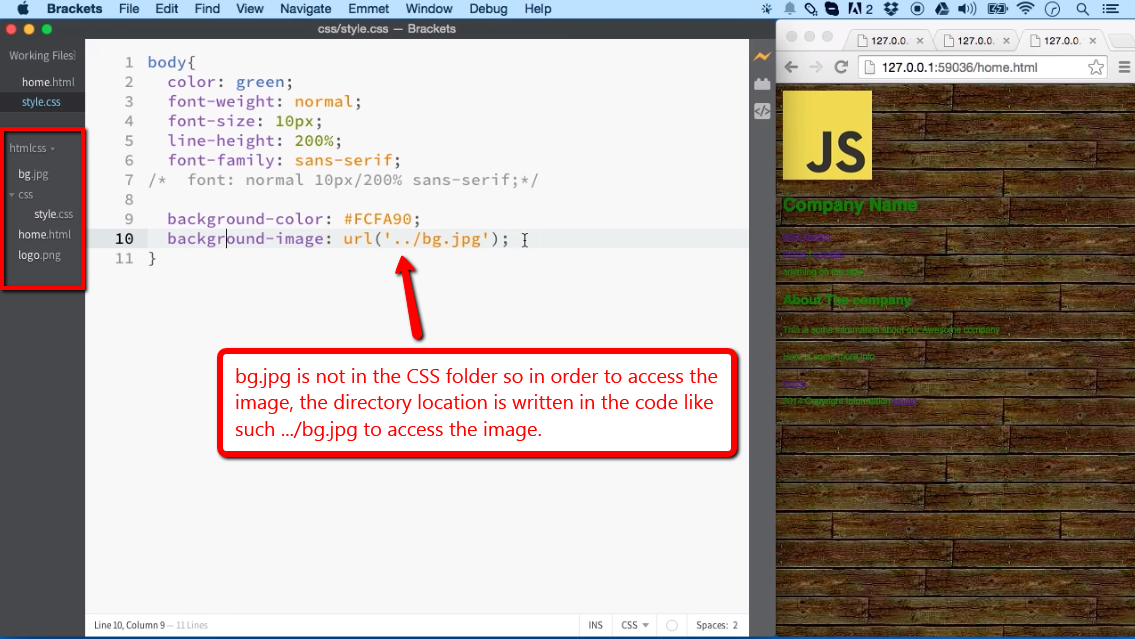
How to Fix the Error: "The package could not be installed. The theme is missing the style.css stylesheet"

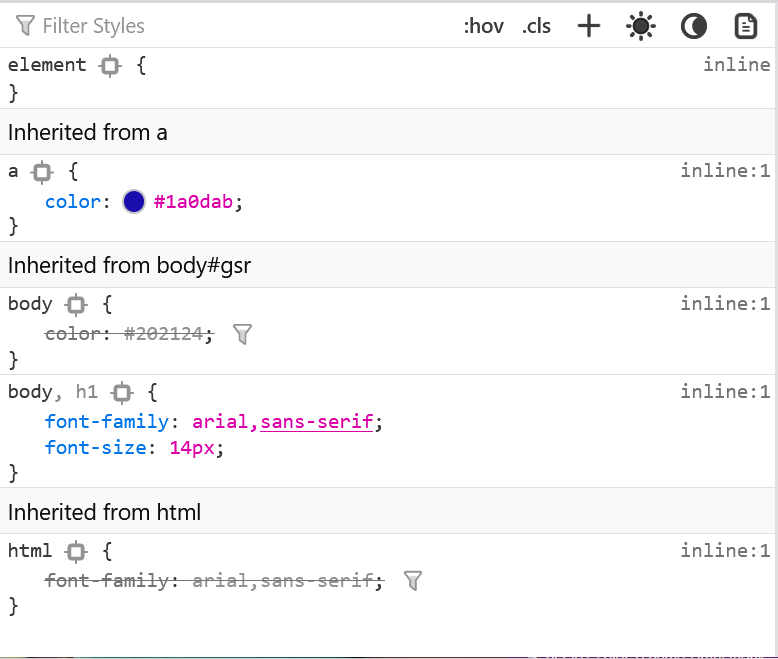
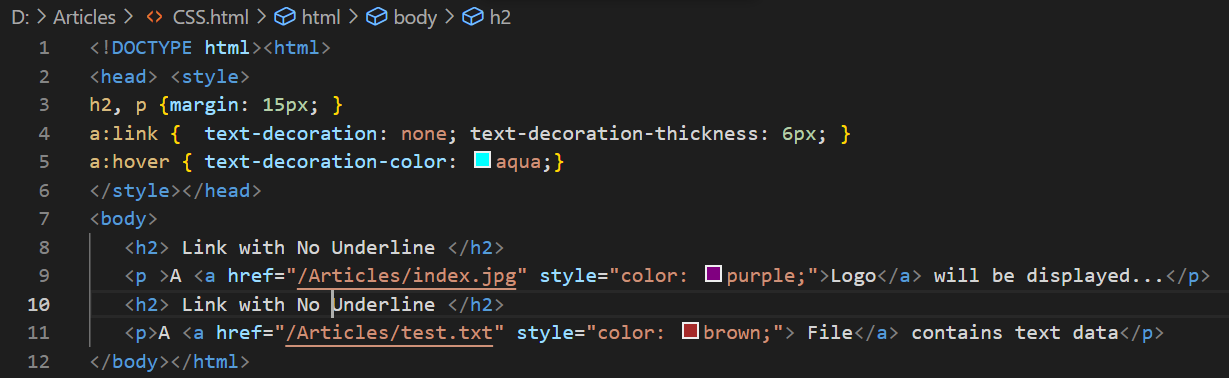
javascript - Weird HTML <style> tag, does not have content but the style rule exists - Stack Overflow