The Gourds Live at Beeblefest Early Outdoor Show D3 source on 1997-10-25 : Free Download, Borrow, and Streaming : Internet Archive
The impact of vitamin D3 intake on inflammatory markers in multiple sclerosis patients and their first-degree relatives | PLOS ONE

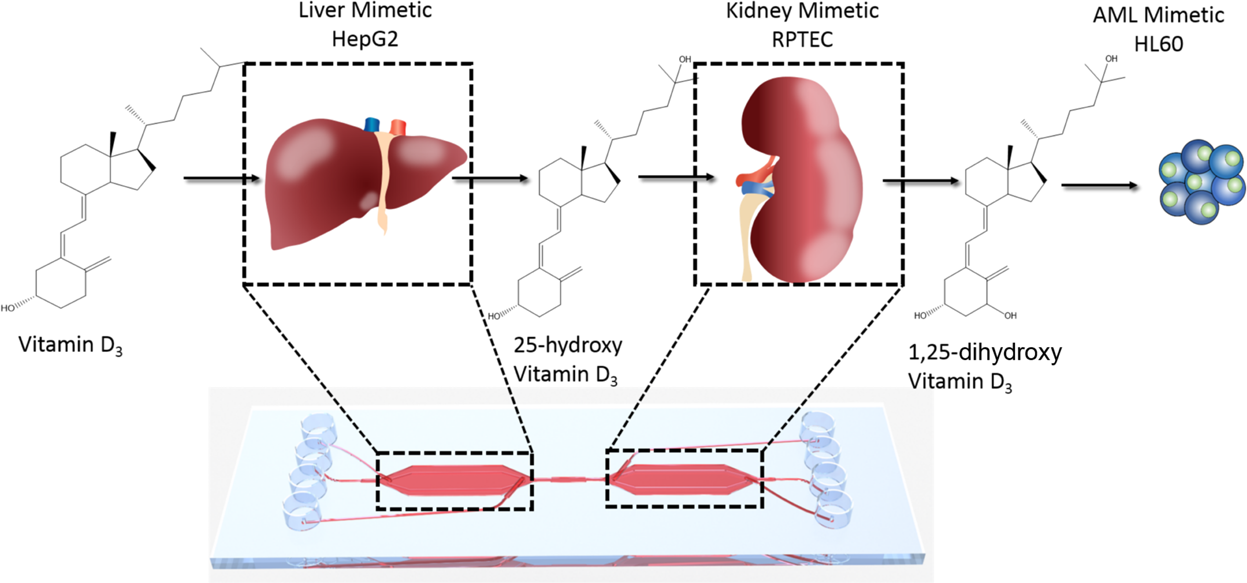
In vitro metabolic activation of vitamin D3 by using a multi-compartment microfluidic liver-kidney organ on chip platform | Scientific Reports