Best way to have right scroll bar only control specific div | AnandTech Forums: Technology, Hardware, Software, and Deals

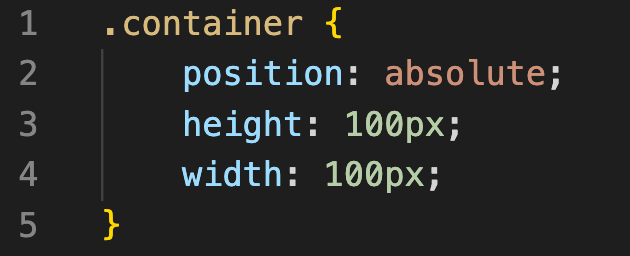
Pratham on Twitter: "Next we have is position: fixed; Fixed position elements is always relative to the viewport. Which means it always stays in the same place even if the page is

html - Fixed div on left of container, full height of container (but not of page) using CSS - Stack Overflow